From tabletop to screen: transforming the card game Poranduba into a digital game
"Poranduba - Cartas de Cultura" is a strategic card game inspired by Brazilian folklore, created by Andriolli Costa and conceived with the collaboration of more than 30 illustrators from across the country.
Aiming to expand the project and provide players with a more accessible and dynamic immersion in Brazilian culture, the creators approached 40giants to adapt the game into a digital mobile format.
📌 Role: UX/UI Designer
⚙️ Team: 1 designer, 1 developer & 1 project manager
🗓️ Project duration: 6 months (jan/2023 - jul/2023)
👾 Client: 40 Giants Entertainment


First concepts
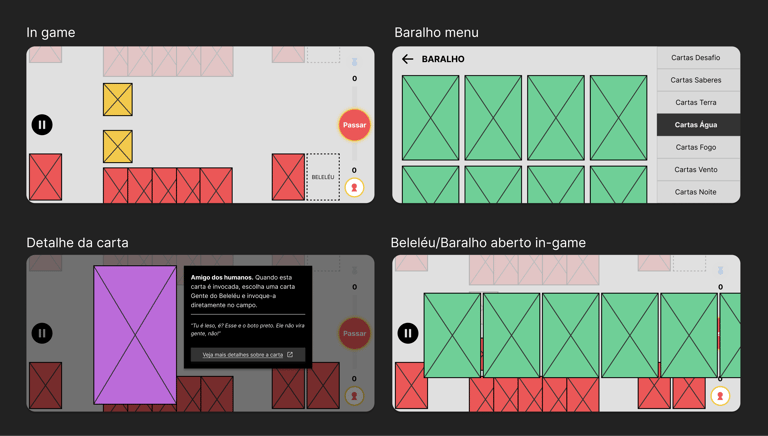
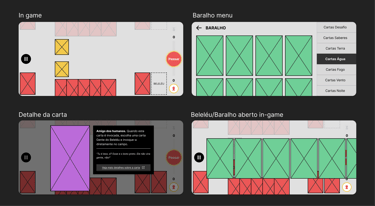
To materialize our ideas, I began sketching the initial wireframes of the game. In this stage, my primary challenge was to organize the information architecture and dimensions of all interface elements to ensure visibility for both players interacting through a shared interface.
We presented our initial ideas to the client through the drawn prototypes and a playable build. With the material reviewed and approved, I proceeded to create more prototypes for other game flow interfaces and initiated the adaptation of cards to the digital format.
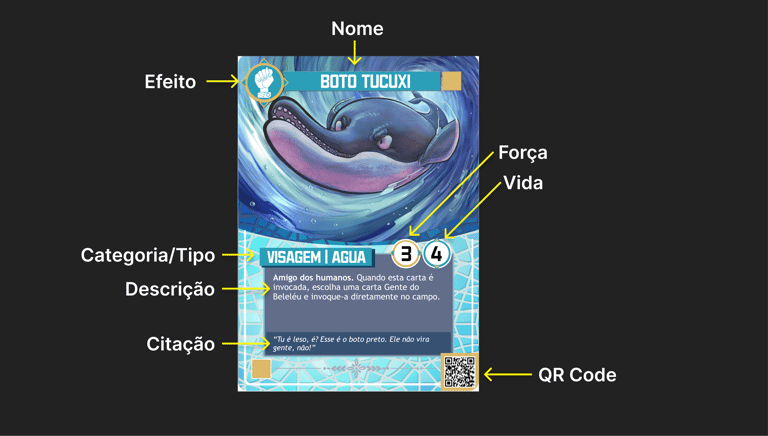
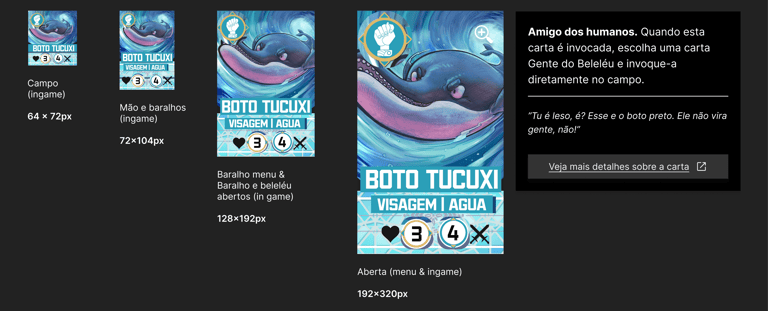
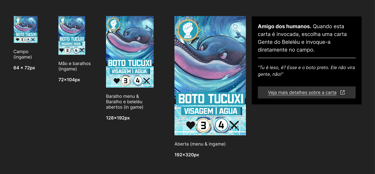
The cards required special attention: originally, the card's anatomy consisted of elements such as name, category/type, effect, description, quote, strength/life points, and a QR code (leading to the game's website). To ensure content readability in all game scenarios on the mobile interface and to enhance the card's artwork, some composition changes were necessary, along with establishing four different sizes for each card.
Completed interface version
With the approved wireframes, it was time to refine the interfaces. I used the same visual style as the physical game, leveraging assets, color styles, and typefaces provided by the client to ensure a consistent identity.
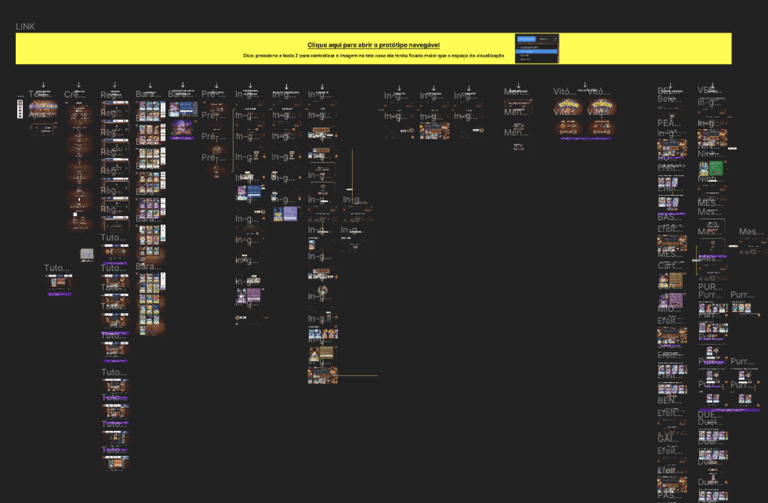
In total, I designed over 100 high-fidelity screens, presented through a navigable prototype in Figma. These screens reflect all the game flows and interactions, showcasing its operation and navigation. The use of the tool also facilitated a comprehensive and detailed handoff for the team's Unity developer, ensuring the game's implementation remained true to the design.




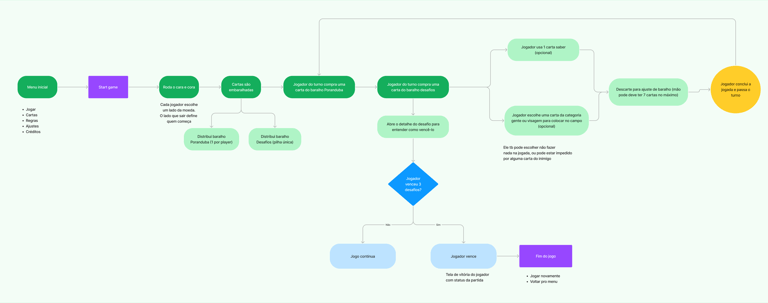
Imagem 1: Initial gameplay flow, essential for anticipating interactions and screens to be considered.
Image 2: Card Anatomy
Image 4: Wireframes of some game interfaces. Each color represents a different card size.


Image 3: Initial concept of card adaptation in fifferent sizes utilizing pre-existing visual elements. In the largest size, it was still necessary to allocate part of the content in a separate window to ensure information readability.

Challenges
Create the experience of the physical game in a mobile version, preserving its essence and original artistic style.
Organize interface elements to fit the limited screen size of mobile devices while ensuring visibility and accessibility.
Design a solution to split the screen between two players sharing a single device without compromising gameplay.
Optimize rules and mechanics to work within digital limitations while maintaining the original game's fun.
Adapt the 55 cards from the physical deck to the digital format, ensuring legibility of texts and visualization of character artwork.
Develop intuitive interactions to facilitate card selection and manipulation via touchscreen.
Complete the project in 1 semester with a team of only 3 people.
Development
Initial stages
The first meetings focused on understanding the game's characteristics and project requirements. Client meetings clarified doubts and identified crucial references for the adaptation.
After extensive gameplay sessions of Poranduba, the structure and complexities for the digital transition became clear. The primary limitation was the multiplayer system: unlike commonly multiplayer card games where each player uses their own device, Poranduba operates on a single device, with players interacting on a shared screen in separate turns.
The ideation phase began with the design of the gameflow, visualizing the game's flow and identifying necessary screens, followed by benchmarking analysis of other games in the genre.


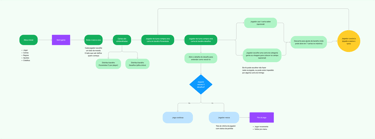
Image 5: Overview of all high-fidelity prototypes drawn.


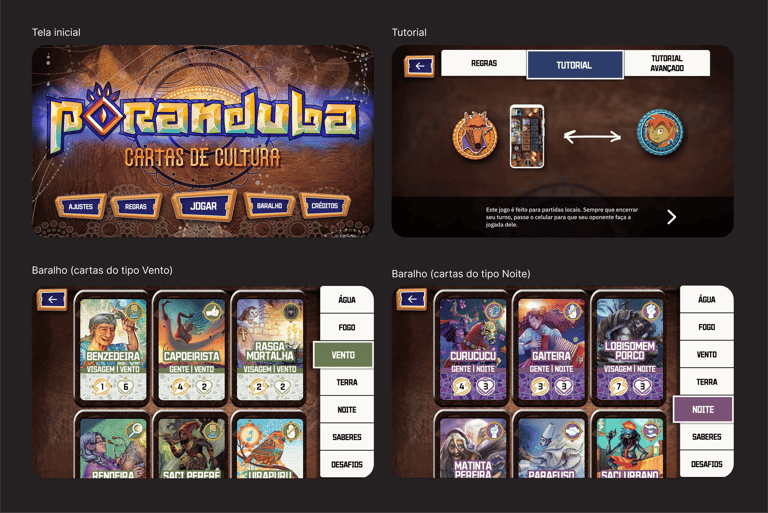
Image 6: Final Visuals of the Home Menu, Tutorial, and Deck Screens.


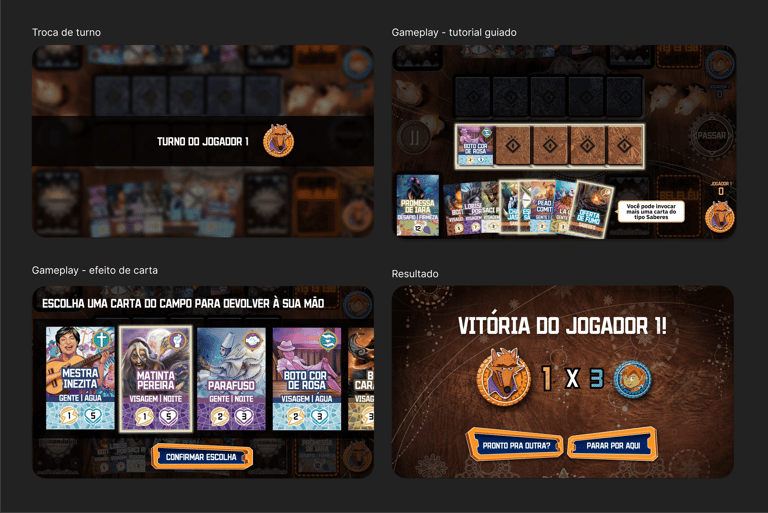
Image 7: Final Visuals of the Turn Exchange, Gameplay, and Results Screens.
Final design of the cards


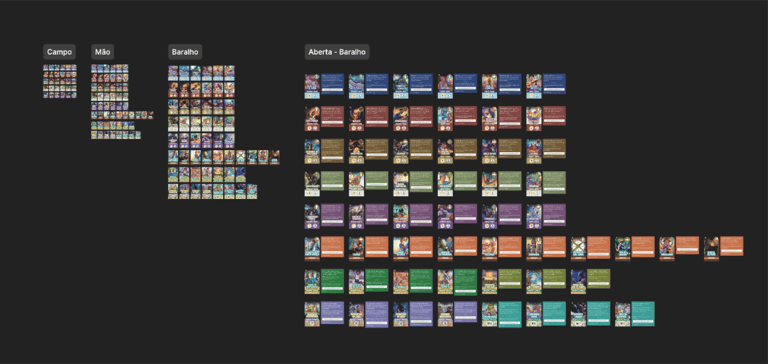
Image 8: Overview of the Adapted Cards, totaling 255 cards.


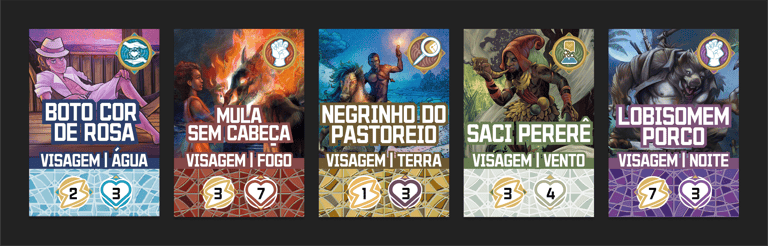
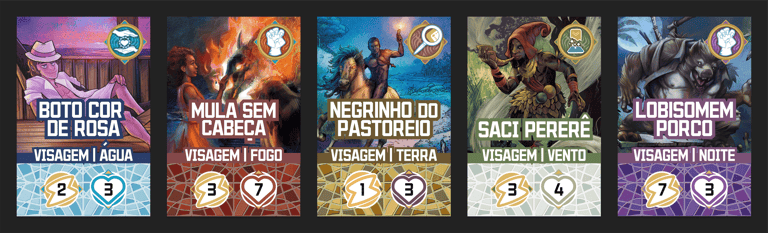
Image 9: Cards Sized for Viewing in FIELD perspective.


Image 10: Cards Sized for Viewing in HAND perspective.


Image 11: Cards Sized for Viewing in DECK perspective.


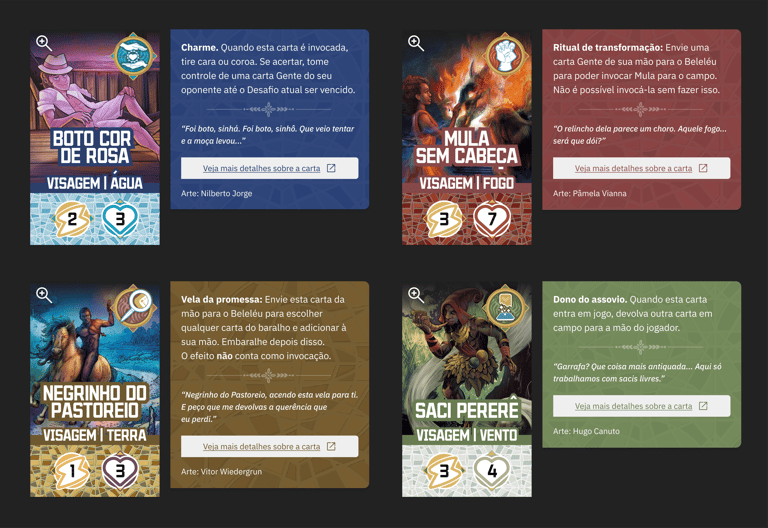
Image 12: Card Detail, opened when the player taps the card from the FIELD, HAND, or DECK.
Conclusion
After numerous meetings, discussions, changes, and dedicated weekends, my involvement in the project has come to an end. I would like to highlight the support of Andriolli, the creator of Poranduba, who was fully engaged from the beginning. With patience and kindness, he provided all the necessary support, answered our questions, understood our limitations, and offered constructive feedback.
Being part of this project was a fantastic experience, not only because I am passionate about Brazilian folklore but also because, more than just a game, I see Poranduba as a valuable educational tool that can be distributed in schools to help students learn more about our culture and develop cognitive skills in a playful manner.
The game has been released as a demo on the itch.io platform. Updates are planned to be released in the future, including the full implementation of the designed interface. In the meantime, feel free to test the game and suggest improvements!
